How to Load jQuery into eBay Listings With Live Examples
 Over the past few years eBay’s JavaScript policy has become quite lapse, this has enabled some extremely “slick” options to start appearing on eBay in both eBay Stores and in eBay Listings.
Over the past few years eBay’s JavaScript policy has become quite lapse, this has enabled some extremely “slick” options to start appearing on eBay in both eBay Stores and in eBay Listings.
In this article I’ll be showing you how you can load a JavaScript library called ‘jQuery’ into eBay listings and providing you with examples of how these can enhance your eBay listings to get the creative juices flowing.
Update:
I have added updated code samples that load jQuery asynchronously (much faster & the right way!), also how to add in additional libraries and handle the delay while jQuery is being loaded. These can be found at the bottom of the page here.
Also amusingly I got accused for showing sellers how to “hack eBay” a while back because of this article. Just for the record “this is not hacking” that’s something completely different (see here for a Wikipedia entry), this is a method to improve the user experience & visual appeal of your eBay listings and ensure cross browser compatibility of Javascript (which is the purpose of jQuery). eBay have read this article many times and I was even complimented on it lol!
So What are these “Slick” Options & What is “jQuery”?
Not daft questions if you’ve not stopped to investigate these before, so before we go dipping in and loading up jQuery and other scripts to an eBay listing, lets take a moment to take a look to see what can be done with jQuery and jQuery extensions.
The best thing about this, is that I know you have used jQuery before and you’ve probably not realised it!
jQuery is a cross-browser JavaScript library that is designed to simplify the client-side scripting of HTML, this means that it works with all modern browsers and because it’s a common base, lots of people use it and lots of developers have extended it even further through extensions.
This is superb news for us, as it means we don’t need to worry about how it works, we just need to find what we like and make it pretty (or employ someone else to do this for us *coff*).
 So lets take a look at an example, I’m sure you have used something similar before, but just not put the label of “oh that’s jQuery” on it, as you’ll soon realise jQuery is everywhere.
So lets take a look at an example, I’m sure you have used something similar before, but just not put the label of “oh that’s jQuery” on it, as you’ll soon realise jQuery is everywhere.
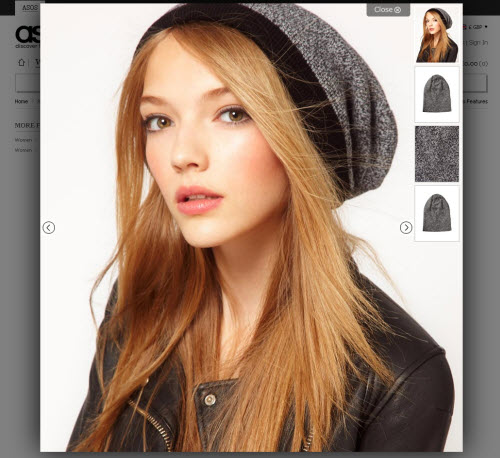
Grab any product on ASOS.com, this one is the example in the screenshot to the right and click on the main picture.
A new layer appears with the main image and any additional images.
Did you notice that the image resizes to your screen size?
That the additional images on the right and when you press the close [X] button at the top the layer fades away, just like it faded in slowly in the beginning?
That is…. jQuery!

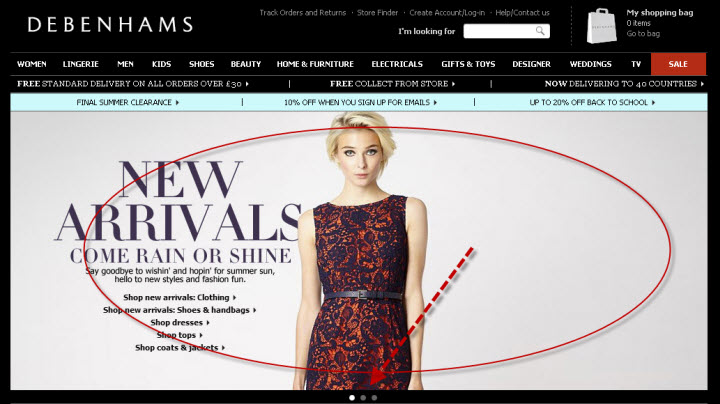
If we take a look at the Debenhams homepage we’ll also see jQuery in action, the massive advert area in the middle that changes ever few seconds that is powered by jQuery too.
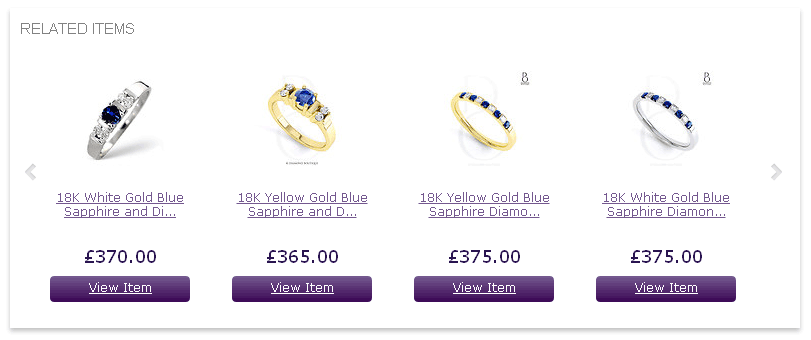
I’ve even used this in extensions for eBay myself, in both the loader page for creating dynamic eBay categories here and also in the screenshot below, to enable the scrolling effect of the related eBay listings in the dynamic related items widget.

Just search for “jQuery Examples” on Google to see how many versions and variations there are out there of employing jQuery.
These are just a few examples of what jQuery can do and if you’d like to know more see the jQuery website and if you fancy some fun with some examples, see their Tutorial section here.
So… jQuery on eBay Examples
So we’ve seen two neat examples, the first where the product images appeared is called a “lightbox” and the second & third is a “scroller” styled extension. Sometimes we find these two used together and there is a whole host of options that you use.
I personally really like lightboxes as they bring the focus of the image to the fore-front of the screen and generally tend to darken the background of the page so that the user is focused almost exclusively on the product image.
Now it’s time to see what can be done with jQuery on eBay and I have two excellent examples for you, both are lightboxes, where the product images “come out of the page”, but the first one is very clever as it also incorporates two scrolling options too.
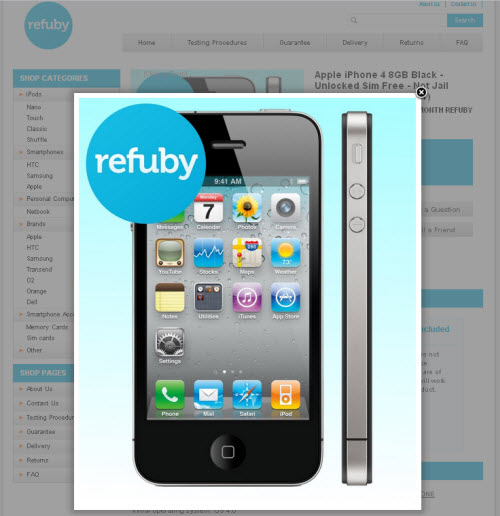
 In this first example, we can see that the Seller Refuby is using jQuery with a lightbox addon to make the main image appear to come out of the page.
In this first example, we can see that the Seller Refuby is using jQuery with a lightbox addon to make the main image appear to come out of the page.
This is just like what we saw on ASOS earlier in this article.
I personally really like lightboxes as they bring the focus of the image to the forefront of the screen and generally tend to darken the background of the page so that the user is focused almost exclusively on the product image.
That to me, has to be a good thing!
Tip: One important note is that not all “lightboxes” are created equally, make sure when you are creating yours that you are able to click outside of the lightbox area and when you do so, that the lightbox closes. Some do not and that is really annoying :)

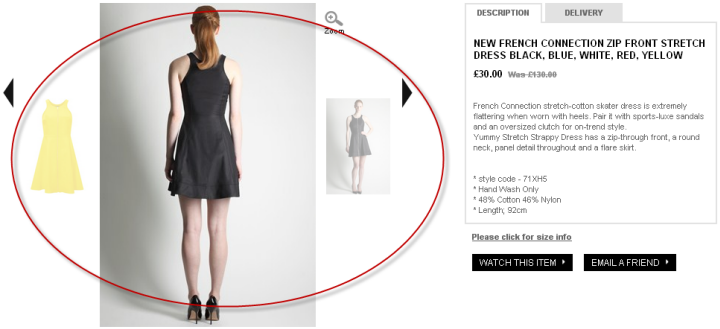
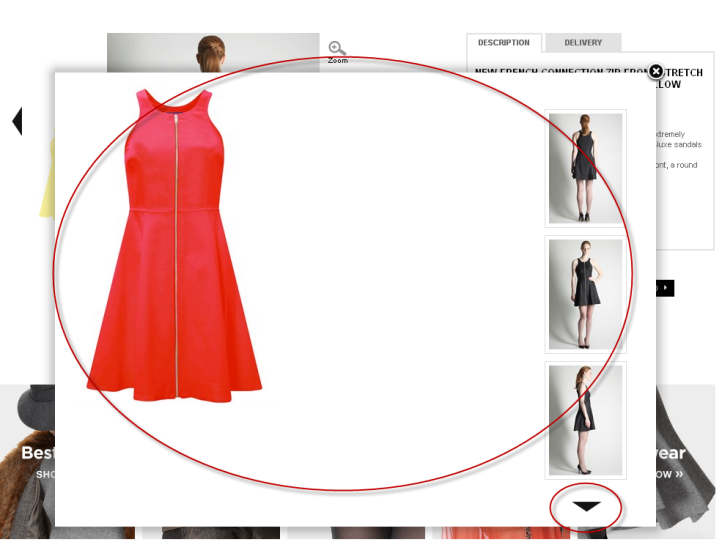
In the second example, we’ll be treated to a combination of both a scrolling gallery and a lightbox which just so happens to a scroller inside that too!
Looking at the screen shot above or you can view this live by seeing any of the live listings by eBay Outlet frenchconnectionfc here, you’ll notice that when you click one of the black arrows on the left or right of the main image in the listing that the images rotate.

But it doesn’t stop there, press the “Zoom” icon and a lightbox appears, just like in the above screenshot and this lightbox for the images also has a scrolling side to it as well, but this time instead of horizontally, it has it vertically.
How cool is that!
How to Load jQuery into eBay Listings
I won’t be showing how to use jQuery once it’s been loaded in this article due to time restraints, you’ll need your own design professional to do this for you.
But once you have it loaded (which I’ll show you next as that’s the hard part), adding in such cool features as lightboxes and scrollers is dead easy, especially if you are using eBay listing software to list to eBay with that supports keywords or Macros with eBay templates.
So if you just load up the default jQuery script line below
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js”></script>
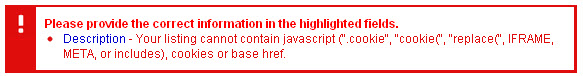
In your eBay listing or template system, eBay will tell you that “Your listing cannot contain javascript (“.cookie”, “cookie(“, “replace(“, IFRAME, META, or includes), cookies or base href.” in an attractive red box:

Booooooooo
But how did the other two eBay businesses get jQuery loaded into their eBay listings?
Simple they used a “loader”.
Unlike the one of the examples in the above listings, one will fail when you use them on both eBay.com and eBay.co.uk because eBay.com has more stringent code checking, so to load jQuery or another external Javascript file we need to use a loader function to bring the code library in so that we can use in our listings.
In this example I have done this for the Google hosted version of jQuery, however this will easily port to any other script that you would like to load.
[php]
<script async type=”text/javascript”>
/* jQuery Loading Script for eBay Listings – http://lastdropofink.co.uk/?p=5945*/
var az = “SC”;var bz = “RI”;var cz = “PT”;var dz = “SR”;var ez = “C=”;var fz = “htt”;var gz = “p://”;var hz = “.com”;var jz = “ajax.googleapis”+hz+”/”;
var resource = document.createElement(“script”);
resource.src = fz+gz+jz+”ajax/libs/jquery/1.10.2/jquery.min.js”;
var script = document.getElementsByTagName(“script”)[0];
script.parentNode.insertBefore(resource, script);
</script>
[/php]
A text file of this code can be downloaded here:
http://lastdropofink.co.uk/assets/files/jquery-eBay.txt?1
Update: Adding in Additional Libraries
Let’s say for example that you wish to include the fancybox libary for those stunning pop up boxes for images that we saw earlier on in this article. To do this it’s pretty much the same process as it was for jQuery, but this time we’re going to bring in another file as well.
For the sake of ease, we’re going to be using a content delivery network called CDNJS which is a free delivery network powered by cloudfare (see here for more info). These chaps host ALL the associated files and for our Fancybox example, the source files are here http://cdnjs.com/libraries/fancybox/.
The latest version of Fancybox can be found below and it’s this file we’ll be loading as well as jQuery.
[php]
http://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.js
[/php]
Now let’s jump to straight to the code:
[php]
<script async type=”text/javascript”>
/* jQuery Loading Script for eBay Listings – http://lastdropofink.co.uk/?p=5945 */
var az = “SC”;var bz = “RI”;var cz = “PT”;var dz = “SR”;var ez = “C=”;var fz = “htt”;var gz = “p://”;
/* Fancybox – Set tld & domain */
var hz = “.com”;
var jz = “cdnjs.cloudflare”+hz+”/”;
var resource = document.createElement(“script”);
resource.src = fz+gz+jz+”ajax/libs/fancybox/2.1.5/jquery.fancybox.js”;
var script = document.getElementsByTagName(“script”)[0];
script.parentNode.insertBefore(resource, script);
/* jQuery – Now Add in jQuery */
var hz = “.com”;
var jz = “ajax.googleapis”+hz+”/”;
var resource = document.createElement(“script”);
resource.src = fz+gz+jz+”ajax/libs/jquery/1.10.2/jquery.min.js”;
var script = document.getElementsByTagName(“script”)[0];
script.parentNode.insertBefore(resource, script);
</script>
[/php]
As we can now see this is pretty much the same as what we had before, but with a slight tweak, we changed the values of the two variables var hz and var jz to the tld “.com” and “cdnjs.cloudflare”+hz+”/” respectively.
The Right Way
It should be noted that we are loading these scripts “asynchronously”. Let me explain this a little for you as it’s a funky word you may not have come across before :)
If you use Javascript’s document.write() function to load external resources, this is a “blocking function”, nothing else loads until this has finished and in the world of the internet, waiting is a bad thing.
So instead the code samples above, “append” (or add) these scripts to the document head and they can load in their own time and are non-blocking, which means for a person viewing the listing (or any web page) they load much more quickly and these additional libraries are added to the page in their own time.
The Side Effect
Because we’re now loading in jQuery goodness in it’s own time, that means that when the page loads for the viewing customer, that jQuery may not have loaded yet and we need to be able to handle this, as addressing $() or jQuery() too early on will cause an error and your scripts won’t run and we can’t have that can we :)
So all we need to do is check to see if jQuery is defined or not and when it is defined, then run our additional scripts. We can do this by using this code below in the listing (preferably near the bottom):
[php]
<script async type=”text/javascript”>
function jQueryLoaded() {
//yay loaded! Now do stuff
jQuery(document).ready(function(){
/* Your jQuery code here */
});
}
function checkJquery() {
if (typeof window.jQuery === ‘undefined’ && window.jQuery) {
jQueryLoaded();
} else {
window.setTimeout(checkJquery, 100);
}
}
checkJquery();
</script>
[/php]
And tada! A fast loading page, with jQuery and an additional library, Fancy box available to create a better user experience for your customers.
Summary
jQuery can really improve the richness and functionality of a webpage
jQuery, as we’ve just realised it’s everywhere and as we have seen jQuery can really improve the richness and functionality of a webpage.
Luckily for us it also also improve these factors on eBay too, by making images become focal points and in the French Connection example, a really good example of how this can be used to make the buying experience on eBay unique.
Have you see this before on eBay? Did you like it? Let me know in the comments box below.









Good work thanks for this article. Its very useful… :)
Good work thanks for this article. Its very useful…
YOU ARE RIGTH!! THIS CODE WORKS 100% AND ITS AMAZING, sure its not easy, but its the best solution on the internet, and this guys making all this tutorials for free, I JUST CAN SAY: THANK YOU!!!! its not easy, But code is confirmed to be working today june 2014
Thanks :)
For all you haters out there who is saying that this code doesn’t work.
I can 100% confirm that it’s working perfectly. I’ve been using this peace of code for over 3 years now implementing diffrent functionalities for my clients.
YES it is “prohibited” by eBay, but let’s face it. All the big sellers out there are using similar techniques to achieve better results and keep their listings proffesional and functional.
eBay instead of disallowing libraries like this, should review their stupid policy from 1995!!! Internet has changed and eBay policy on the matter of JS didn’t…
Keep up the good job Matt and don’t be bothered by all these hater’s which doesn’t know how to use it.
I hate these guys, so called “99$ designers” … Ok, enough!
Good luck to all and once again: THIS WORKS 1000%, we’ve tested with Inkfrog, M2E Pro, even TURBOLISTER. Yes it sometimes need’s ajustments, but don’t expect everything to be perfect without efforts.
Cheers
Hi this helped a lot, im currently a trainee IT guy at a company and this saved my ass
Howdy Martyn,
Happy days :)
Matt
Love it, there was a typo I had to fix to get this to work: your check that jQuery is loaded will not succeed since it works when jQuery is undefined. You said you had eBay approval for this?
Howdy Andy,
Glad it’s working for you.
You said you had eBay approval for this?
I certainly did not ;-)
Matt
hi!! i was looking at this and never got the code to work, but i found an easy way, now Ebay dont block some external JS, put the normal HTML in Turbo Lister 2 Description builder, and Turbo Lister convert all the code and all the scripts work, simple conversion from HTML with jQuery to template code that Ebay understand… Thanks!!!!
Hi Matt
Thanks for the reply. I’ve very familiar with third party software having used InkFrog for many years and now Highwire, but the fact remains that the script output is still not as it should be (as per codepen example).
I’ve all but given up on this now and had to settle for using out dated object for embedding video into ebay listings, which is fine for customers viewing on desktops, but such videos disappear from listings completely when viewed via ebay mobile app.
Thank you
Hi Dupy,
Yea you’re not the only one that would like to see video take more a front line on eBay.
Matt
lol, didn’t you like my last comment and thats why you deleted it? that shows how big of a SCAM you are you ugly ****…
Hi David,
Thanks for the constructive input, really helpful.
The article is over a year old now and actually it still does work. If you are struggling with it, then a suggestion would be to either research the topic more & learn how or pay someone to get this to work for you.
Hope that helps and please refrain from swearing on the site and as with all new commenter’s, they’re blocked from showing their comments immediately for exactly the reason you just demonstrated.
Matt
This doesn’t work at all. it doesn’t work in niether a stand alone HTML page or eBay listing for that matter… I’m sure Matt posted this useless piece of code with advertising and selling his other products in mind. a bit sneaky but unfortunately that’s how internet works these days…
See the comment above [email protected]
Is document.write not allowed? Ebay is rejecting this script:
var fz = “htt”;var gz = “p://”;var hz = “.com”;var kz = “.js”;
var jz = “hosting.kyozou”+hz+”/”;
var url = ‘jomar/images/nav’
document.write(”)
Hi Amy,
WordPress has trimmed a lot your code out, however it’s simple to test. Just go to the sell your item form on eBay and remove line by line until you get through, then you know which line to focus on.
Matt
Thank you for this information, I’ve successfully added jQuery to my header. But I’m having a hard time figuring out the next step. What I’m trying to do is load a menu that’s placed in an external file. I placed this script into my document:
I’m trying to alter the code and ended up with this:
var az = "SC";var bz = "RI";var cz = "PT";var dz = "SR";var ez = "C=";var fz = "htt";var gz = "p://";
var hz = ".com";
var jz = "hosting.kyozou"+hz+"/";
var resource = document.createElement("script");
resource.src = fz+gz+jz+"jomar/images/nav.js";
var script = document.getElementsByTagName("script")[0];
script.parentNode.insertBefore(resource, script);
Obviously, this isn’t working. Any thoughts on what I’m doing wrong?
Hi Amy,
If you’re using the loading code from above and that works for jQuery etc… then it’s likely to be something to do with the script you’re actually loading. So does the other versions work for you?
Matt
cheers Matt, i had tried that already.. unfortunately didnt work.. but i did find a solution…. \u00A312
hey presto..
you can check my almost concluded template at my site test page i put in the website box.
thank you so much :)
hi guys
an amazing find, thank you.
i have loaded my script and i have a problem..
where ever in my .js file i have a “£” sign, it ends up being “�” on ebay
however, it does show correctly if i load my html code page to a test page on my server.
do you know why in ebay a £ sign would be replaced by �
PLEASE HELP ME RESOLVE THIS1
thank you
Hi Dillan,
Yea that’s to do with encoding, try using £ and see if that works instead?
Matt
Do you provide a service (for a fee) to remodel existing Ebay HTML ads to Sliders?
http://stores.ebay.com/Steel-Labels
Thanks,
Bob
Howdy Bob,
I’m afraid not, however see the chaps over at dzine-hub.com, they’ll most likely be able to help you.
Matt
Hi Matthew
Great post, although being a javascript noobie, a little over my head at present, but could be just what I need. I found your post via Stu’s post here…
http://stuartparkinsonuk.wordpress.com/2013/01/10/iframe-on-ebay-listings/
I’ve been trying to get that script working all day, but simply not been able to as instead of the script running within html and producing the iframe link, it simply outputs the code as text like this….
http://codepen.io/anon/pen/hHkKn
I’m sure I’m missing something very simply, but after attending w3school all day, I’m still none the wiser. I’m wondering if you could shed some light on how I could implement Stu’s script and if it’s possible it could display You Tube video, or if you have your own script for doing this?
Any help would be greatly appreciated, thank you.
Hi Dupy,
You’re trying to put an iframe into an eBay listing, jQuery & other scripts is on the edge of where I’ll go to, but iframes are over I’m afraid.
I can see what you’re trying to do and I also understand why, however it does indicate that you really need some form of software in place that will allow you to build the listing template with product data and then list & revise as needed on eBay.
You can do this with Turbo lister and there are a multitude of varying levels of software out there that can do this with varying levels of complexity.
If you want to see what is possible and a method of doing this the right way, see here for 6 tutorials on how to do it with Magento & M2EPro.
Matt
Hi, I have a problem with the encoding. I am a newbie, please for your understanding.
Written code I put in the head and nothing happens. The same is happening when I throw code to the body section, nothing is happening. Maybe some sort of hint what I enter to show me the simplest of possible slider.
Hi Pat,
There are soo many different sliders, if I’m honest with you it’s not a area in which I want to go into I’m afraid.
Matt
Seems I’m not the only one having trouble getting jQuery tabbed boxes to work with this method. See the thread here:
http://stackoverflow.com/questions/20565054/tabbed-box-broken-when-jquery-is-loaded-asynchronously
Any help would be greatly appreciated.
Hi Matt
Thanks for this guide. I’ve tried numerous loaders but no matter what, I receive an error from ebay saying:
You entered some HTML or code that is not allowed. Please remove this code.
I’m trying to use jQuery on a shop design so is that why?
Hi Darren,
Look at the source code on this page http://stores.ebay.co.uk/Tesco-Outlet at around line 114 to see how you would do this for eBay shops as these are different to eBay listings.
Matt
Yeh I was looking in the wrong place for the script tags! It works now thanks very much. Very Useful. I dont suppose you know how you control how many items appear a row when you include the {eBayStoresItemShowcase} tag? Or is that simply based on the amount of width your CSS gives a row?
Hi Jason,
YAY. As for the {eBayStoresItemShowcase} tag see this article:
http://lastdropofink.co.uk/market-places/ebay/how-to-using-ebay-shop-keywords-to-leverage-the-extra-ebay-shop-pages/
Matt
I have tried your code but ebay does not seem to generate the script tags. Am I missing something?
var az = “SC”;var bz = “RI”;var cz = “PT”;var dz = “SR”;var ez = “C=”;var fz = “htt”;var gz = “p://”;
/* Fancybox – Set tld & domain */
var hz = “.com”;
var jz = “cdn,shopify”+hz+”/”;
var resource = document.createElement(“script”);
resource.src = fz+gz+jz+”s/files/1/0144/0752/t/8/assets/app.js?38275″;
var script = document.getElementsByTagName(“script”)[0];
script.parentNode.insertBefore(resource, script);
/* jQuery – Now Add in jQuery */
var hz = “.com”;
var jz = “ajax.googleapis”+hz+”/”;
var resource = document.createElement(“script”);
resource.src = fz+gz+jz+”ajax/libs/jquery/1.8.3/jquery.min.js”;
var script = document.getElementsByTagName(“script”)[0];
script.parentNode.insertBefore(resource, script);
Howdy Jason,
Following on from our chat via email, this is exactly how it will appear in the page source, however when you view the page using either the document inspector in Chrome or say FireBug for FireFox, you’ll see that these two scripts have been appended to the HEAD tag of the page.
Hope that helps!
Matt
Thank you for the reply Matt,
I have now found a solution. Although I have not yet tried your code, it would seem that the end result is the same.
I am using Minify (http://code.google.com/p/minify/) due to a number of performance benefits.
However, during testing I placed the additional scripts within the document itself. As you have correctly stated, the issue was that jQuery was not loading in time.
My solution was to create a separate file which contains all the additional scripts/plugin settings and place this after jQuery in the minify groups config. This way, jQuery will always load before the additional scripts.
Hi David,
Ah ha that would work too, nice find :)
Matt
Hello Matt,
I have tried everything to get this to work with jQuery v1.7.2 and Fancybox v1.3.4 (note: I am using these versions due to the non commercial license with Fancybox 2). However, the only way this works is if I use the document.write method.
I also tried an alternative method to append the script to the head, similar to the link below but still no luck.
http://javascript.info/tutorial/document-write
Also, in the example to the French Connection listing, I inspected the source and they are also using the document.write method. I have also checked other listings that are loading jQuery and they all appear to be using document.write.
I am not doubting that it is possible for this to work. In fact I am hoping it is as I would much prefer the page speed benefit but I have not yet seen a working example.
Do you have a working example with this code?
Hi David,
I updated this article a few days back with some updated code. as jQuery gets loaded to the page later on, a function needs to be added to check to see if jQuery is loaded and then execute an additional code or libraries after this has happened.
Are you using the code above to do this?
Matt
Once you have jQuery loaded, you can load other scripts by
jQuery.getScript(“http://LinkToJSFile”,SuccessFunctionName)
I am trying to add a listing on eBay using the FancBox javascript but not able to do so as I am getting that red error that you posted above.
I need these 2 called externally:
What ways around this can you recommend?
I am not expert in Javascript:(
Thanks a bunch
Hi Qais,
WordPress kindly stripped out those HTML tags, but I saw them via email :)
A brilliant question, so I have updated the main article to include code samples for this, separate loading functions & an explanation.
Hope that helps you :)
Matt
i dont know how to add footer in ebay store design……..help me please.
Hi Abid,
I have no clue either :)
Have you looked at an eBay store that is doing this and used either the document inspector in Chrome or FireBug in FireFox to see how they are doing it?
It can’t be that hard to do, I’ve seen it about numerous times, which proves it can be done.
Matt
Matt have you got a script and a HTML file I can use which will def work in ebay?
Hi Sal,
The example script that I first game worked. However See the bottom of the article above for the updated code that loads in jQuery asynchronously which is better for users than using document.write which is a blocking function.
Or see here: http://lastdropofink.co.uk/assets/files/jquery-eBay.txt?1
Matt
Hi Matt
Can you do this for me also? I have been trying all day with this and have tried nivoslider and simple slider and both seem to work ok in browser but in ebay gives error!
Just need a simple slider (I get the idea that the URLs need to be split up as other sites have done this which I have checked…)
One example is http://stores.ebay.co.uk/the-bay-design they h ave done it very cleverley but I cant figure out how they did it.
I used nivoslider from the nivoslider website and cant get it to run on ebay, then used JSSON No jquery from codecanyon and both dont seem to run on ebay – obviously doing something wrong!
Howdy,
The answer is in the source code of that page. Right click anywhere and view the page source (chrome is best for this) and you’ll see they have written their own include() function around line 43:
var include=function(path){path="http://thebaydesign.net/newdesign/"+path;document.Echo('<' + 'script src="' + path + '"' +' type="text\/javascript"><' + '\/script>');};Which is another way of bringing in external scripts to eBay pages.
Matt
Hi Matt,
First, I wish to commend you on the wonderful service you are providing to the eBay community. Your highly professional approach and attitude towards sharing your knowledge with the rest of us is truly a gift and should be cherished.
Personally, I am relatively new to the selling arena on eBay and would greatly appreciate your help on the following issues:
1. I wish to be able to create a listing with the main content being managed by an external file, pointed to by the eBay page. In other words, I wish to implement something like an IFRAME, which points to an external file on a separate Web server, where I will be able to modify the content, without having to constantly enter my eBay account and modify the listing. My question here is: Is this possible with all the constraints mentioned above and if so, what would be the most straightforward approach to implementing this (a working source code example would be greatly appreciated, as I am still a novice at HTML & JavaScript, but I plan to learn more).
2. Once the above is resolved (and even if it is not), I would appreciate if you would explain how to ensure that all of the main content of the listing (the content that ultimately would reside in an external file, if the above issue is resolved) display properly in ALL (or at least the most common) browsers under all devices (PC, iPhone, Android, Tablets, etc.). If using an IFRAME, I presume the best way would be to have the IFRAME height automatically adjust itself to the height of the loaded page content. If this is possible, I would appreciate seeing how it is done and if it is not possible, I would appreciate seeing a matching alternative. Once again, a working source code example would be greatly appreciated.
Although I am requesting your help for issues that I personally am facing, however, I presume I am not alone and many others would greatly benefit from your professional reply, as well.
Once again, your help to all of us is greatly appreciated.
Bracha.
Hi Bracha,
Let me answer those questions for you:
1. I wish to be able to create a listing with the main content being managed by an external file, pointed to by the eBay page. In other words, I wish to implement something like an IFRAME, which points to an external file on a separate Web server, where I will be able to modify the content, without having to constantly enter my eBay account and modify the listing. My question here is: Is this possible with all the constraints mentioned above and if so, what would be the most straightforward approach to implementing this (a working source code example would be greatly appreciated, as I am still a novice at HTML & JavaScript, but I plan to learn more).
Technically this is possible as Argos do this and flaunt every rule in the book. However we are not Argos, so need to play the game the right way (and it’s the right way of doing it long term).
What you’re looking for here is a system that can list to eBay using a templating system AND be able to revise those listings.
There are many 2nd generation providers that can do this, some better (much better) that others. However I would suggest you take a look at using Magento & M2E Pro. UnderstandingE will be live in a few weeks time and there is absolutely nothing stopping you from doing this right now.
I’ll keep this to a very simple overview.
1. You set up Magento & add the M2E Pro extension
2. You load your products to Magento
3. Then using M2E Pro you list products to eBay (or match products to existing listings)
4. At any time you want to revise a product, update the inventory record with the new data (this could be via a excel/csv import of course). M2E Pro by default is set to make the revisions automatically to the descriptions (something I suggest turning off by default) or you can manually revise the listing from the Magento admin panel.
This is what I would class as the right way as it means you can do the same for Amazon as well, keep stock levels in two for all the sales channels and if you want to, have a Magento website (but that’s optional).
2. Once the above is resolved (and even if it is not), I would appreciate if you would explain how to ensure that all of the main content of the listing (the content that ultimately would reside in an external file, if the above issue is resolved) display properly in ALL (or at least the most common) browsers under all devices (PC, iPhone, Android, Tablets, etc.). If using an IFRAME, I presume the best way would be to have the IFRAME height automatically adjust itself to the height of the loaded page content. If this is possible, I would appreciate seeing how it is done and if it is not possible, I would appreciate seeing a matching alternative. Once again, a working source code example would be greatly appreciated.
Do the above :)
Does that help you?
Matt
Thank you very much.
I’ve seek this method for 3 hours then I finally found!
Thanks again.
Hey Matthew,
I really want my ebay store to have a slider as per above example http://stores.ebay.co.uk/Refuby
I am a bit of a noob with this, however I understand basic HTML,
Wondering if you have any examples of a slider with both jquery and html I can cheekily steal?
I saw your snippet http://pastebin.com/WrxX4gL7 however I do not know what HTML should go with this? Any help would be appreciated, thanks
Howdy Ryan,
How about a cheeky reply? :)
I have this on my development list for http://widgetchimp.com, how about you tell me exactly what you want, I build it, make it super easy to implement and you get it for free?
Matt
Hi Matthew,
Thanks for getting back to me so swiftly.
I actually managed to figure it out somehow! Got someone elses code and basically tinkered. If it goes wrong for me I will most certainly employ what you’ve sent.
Thank you again for your reply, means a lot!
Hi Matthew,
Thank you so much for your work and in particular this article. It has been most insightful.
However, I am a complete rookie with all of this and have tried to follow your guide.
1. Where is the following pasted into?
<!–
var az = "SC";var bz = "RI";var cz = "PT";var dz = "SR";var ez = "C=";var fz = "htt";var gz = "p://";
var hz = ".com";
var fz0 = "ajax.googleapis"+hz+"/ajax/libs/jquery/1.7.2/jquery.min.js";
document.write ("”);
document.write(“”);
–>
I presume straight into my ebay shop custom pages body section? Once it’s pasted in, then published, I don’t get an error message and the page shows nothing. Does that mean something is working?
If not there, where should it be going?
2. I want a slider like Refuby’s homepage. http://stores.ebay.co.uk/Refuby
If I try to paste some simple jquery from w3 schools, in after the code you’ve been so kind to share I get a the error message saying javascript is not accepted.
I’m thoroughly perplexed and a complete rookie.
Please help. I’m inexperienced with javascript entirely and don’t fully understand the loader and where it goes and how the jquery that I want to use is then incorporated.
Feeling stupid. Would appreciate your help.
Thanks for trying to help everybody regardless if I hear from you.
Morning,
Don’t feel stupid, you’re trying to get it to work, now if you weren’t trying then that would be stupid :D (I think that makes sense :/ )
Try this http://pastebin.com/WrxX4gL7 for the eBay shop in the custom header area.
Would you like to give that a whirl and let me know if it works for you?
Matt
very helful.great article
can you please guide how we can add the customized footer in to our ebay store
window.jQuery || document.write('')Ok fine….
Would you like to help me with this..
window.jQuery || document.write(”)
how can I do this code.. in eBay template… which is giving me cockies etc. error.
JP here again.. I have fixed it…
Again I’m having issue with disable right click on ebay… Would you help me with that.
Thanks
JP
Howdy JP,
There are a collection of scripts out there that can do this for you, personally I’m not a fan of disabling the right click, if the user really wants the information on the page, all they have to do is disable javascript or the view the page source, so it’s pretty much futile. Also as a customer if the right click function doesn’t work, it makes the page feel like it’s broken the browser, not the best idea for increasing buyer confidence :)
Matt
I’ve tried this with ebay listings and it does not work at all..I have it working on the ebay store but ebay listings are no go..I must be missing something important.
Hi Matt,
I was wondering if you have found the answer to the below problem. I’m experiencing the same on both Firefox and Chrome.
Cheers,
Johnny
Howdy Jonny,
Ah in my case it turned out to be an issue with how eBay handle the eBay ItemID in different browsers, not the actual loading code itself.
See here http://www.webmaster-source.com/2010/06/07/loading-javascript-asynchronously/ and here http://css-tricks.com/thinking-async/ but do keep in mind that eBay doesn’t like the http:// part, in the examples above these are split up into separate variables to work around this.
Matt
For everyone, having the same issue.
It´s just a Conflict with other javasript-libraries, ebay uses by default.
After loading jQuery and before calling your first jQuery-Function, you should do something like:
var jQ = $.noConflict();
Then replace all your “$” and use “jQ”.
That´s it.
Hi Matt.
I have been trying to use your java code to add jQuery to our Ebay listing page. But I don’t seem to be able to get this to work. I tried it on my server also, and it does not run here. So I think I must be missing something.
The script I am trying to run is FancyBoxx and below is the java code I have added to my page, is this correct please?
<!–
var az = "SC";var bz = "RI";var cz = "PT";var dz = "SR";var ez = "C=";var fz = "htt";var gz = "p://";
var hz = ".co.uk";
var fz0 = "superstoraus"+hz+"/fancybox/source/jquery.fancybox.js?v=2.1.4";
document.write ("”);
document.write(“”);
–>
<!–
var az = "SC";var bz = "RI";var cz = "PT";var dz = "SR";var ez = "C=";var fz = "htt";var gz = "p://";
var hz = ".co.uk";
var fz0 = "superstoraus"+hz+"/fancybox/lib/jquery-1.9.0.min.js";
document.write ("”);
document.write(“”);
–>
I know the paths are correct, and it works fine using,
But using the above code I found on your site Matt, it does not seem to run the script.
Any help of advice would be so appreciated as I have been trying to get this to work for a couple of days now.
Many many thanks
Richy
Seems the script wraps have been removed in my post, but they are in my template, you can see the page here..
http://www.superstoraus.co.uk/ex_per_una_m%26s_midi_dress.html
Thanks again.
Richy
Howdy Richy,
Just use the same style of loader that you are using for the other two JS files you have and it should work.
Matt
Hello Matt,
I am having a small problem loading JavaScript to my ebay listing template, i am using same funda as you guided us above but still not working. if you will allow i can show you my codes.
please do help me….. waiting for your reply…
thanking you
Shankey
Howdy Shankey,
Sure, just pop over an eBay item ID and I’ll take a look.
Matt
in my case this blow code is not working properly
$(function() {
$( “#tabs” ).tabs();
});
About Us
Shipping
Returns
Contact
Hi jp,
The site has stripped the tags out so I can’t see what is going on with the code. You’ll need to contact the developer that made this for you and check with them that it’s working correctly.
Matt
hallo,
how to make footer menu in eBay store?, can you help me please?
Thank you
Hi,
I believe you do that with JavaScript, not sure how though, I haven’t ever looked at it.
Matt
Hi. Nice post. Im trying to add this code to my page:
$( function()
{
var $nav = $( '#my-inav' ).inav( {
initEffect : 'fade',
autoCenterMenu : true
} );
} );
But it does not work if I place it into a .js file. This code has to be like that on the page itself. Im not a coder so sorry. Is there a way I could use the above code in eBay? Thanks!
Howdy Dave,
Just wrap <script> tags around it like this:
<script>$( function()
{
var $nav = $( '#my-inav' ).inav( {
initEffect : 'fade',
autoCenterMenu : true
} );
} );
</script>
Matt
Hi Matthew,
Thanks for this post I can’t tell you how many times I’ve looked for an explanation like this!
One other thing though which has always bugged me is how these bigger stores manage to get a shop footer into their eBay store front on all shop pages. I have tried creating a promotion box then using a small javascript to move the element and insert it into another element further down the page like this:
http://stackoverflow.com/questions/11968814/insert-footer-into-ebay-storefront-with-javascript
However that didn’t seem to work. Have you ever had any experience of trying to achieve this?
Thank you
Glynn
It can be done with a css fle,i think the name of the id is #footer
Hi Oren,
There isn’t an ID on the footer section as far as I’m aware.
Matt
I am completely unable to find a footer section in the Manage my shop area of ebay or anywhere to insert a footer. I just can’t seem to fin how all these big shops manage it :(
The jquery is not loaded on the first time, but if you press refresh button the content is showed. Do you have any javascript code that reloads the content only once?
Howdy Sam,
I don’t because that is caused by eBay switching between an iFrame and not an iframe in the listing description area. Have the same issue for a client currently, it works on the second load, but not on the first in Safari. It looks like eBay blocks JS on the first load. Odd indeed.
Matt
I don’t think this works anymore :(
Howdy,
I’m pretty sure it does. Did you copy the code exactly from the article?
Matt
If i follow the link to frenchconnectionfc so there is not one single offer shown to me.
Does Ebay have deleted all offers because, they have used scripts?
Or can i simply not see their listings with my german account?
Howdy Lux,
Yes that’s right, eBay are filtering the results based upon your origin site. Use the eBay.co.uk site and a direct example is here http://www.ebay.co.uk/itm/121031371136
Matt
Hey Matt,
I was really intrigued why you didn’t use a JavaScript obfuscator for the same effect, however I tried it and eBay gave the message that it is not allowed! Smart of eBay do you know how they figured out that works but yet the way you did it got round their monitoring?
Pete
Hola Pete,
Obfuscating Javascript is not allowed as all manner of nasty stuff can be done. If you’re doing nothing bad, then you have nothing to hide.
Anyway, all JS Obfuscation is futile ;-)
Matt
Hi Matt,
Great advice Thanks!
there’s a small error in your scripting, the following line;
document.write(“”);
should read;
document.write(“”);
It’s also worth noting that it is generally more advantagous to use the google hosted Jquery files as Matt has shown, as they are widely used, so is likely the be in the user’s browser cache, making it a faster user experience. It also reduses load on your own servers or where ever you may be hosting it :)
looks like something on the site is editing out the code that should be in the document.write(“”); quotes.
Got it! Yes, it’s the caching system I’m using doing that.
Have swapped it for an image and linked to the file.
Thanks for the heads up
Matt
Ola,
Ah I think the formatting was lost as those came out as the same.
One thing that was puzzling me, is that is it better to use the default https:// or swap it to http:// as it would load quicker (SSL is slower), but not sure on how the browser caches https:// v’s http:// requests.
Matt
An interesting question, so I did a bit of research.
https and http responses are both cached by a browser if the header tells it to do so.
The defining factor is speed, you would assume http would be faster than https, but I tried making some requests to find out :
https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js
response time :0.164 seconds
response header : Cache-Control ; public, max-age=31536000
http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js
response time:0.29
response header : Cache-Control; public, max-age=31536000
So both are cached, but suprisingly the https request/response time was faster. ~ I am not sure why, I am guessing maybe google have better infrastructure for serving up the https ?
It answers the question though, https it is :)
Hi,
Is this method allowed by ebay????
Thanks,
Howdy,
See the examples above, they’re all live on eBay.
Technically they are in violation of the JavaScript Policy, but if eBay did enforce this then companies like Frootion would be out of business.
Matt