Showing Available Configurable Options on the List or Grid View in Magento
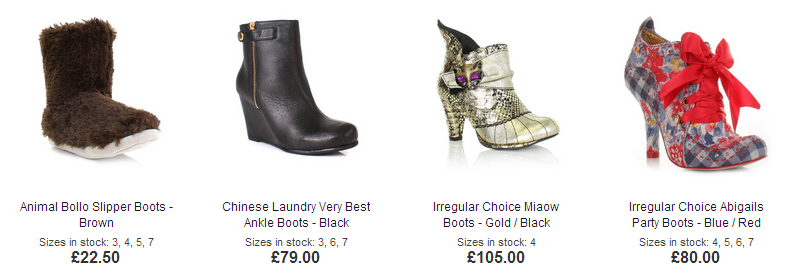
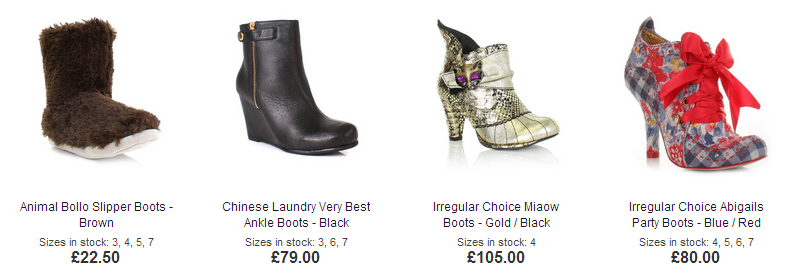
Do you sell sized products in Magento or have products with colour options and would like to show the available product options on the gallery or list views like the image above?
If so read on, I have some code for you.
Products with Options
The same as variations on eBay or Amazon, when you’ve got products that are the same, but come in different colours, sizes or both, then both eBay and Amazon allow you to make variation listings. You can do the same in Magento with configurable products, but unlike eBay and Amazon where you’re restricted on what you can do, but with your own website you can do whatever you like.
From a customer’s point of view there are probably only looking for a specific colour of dress or if I’m shopping for shoes, I’m a size 10, I don’t really care about any other sizes and for me as the customer having to trawl through umpteen products on a website is plain annoying.
So what can we do about this? Read on.
Showing customers available options in Magento
We can add some simple copy and paste code to our Magento website, that will show which options are available, so when your customer is looking at your category list pages, where you have multiple products being shown, you can clearly show them which sizes or colours are still in stock.
An example of what we’ll be doing is below:

As we can see from the image above, the available shoe sizes are being shown on each product. If we think back to me being a size 10, I can immediately rule out the products that are not available in my size and just click on the ones that are (not that Women’s shoes are my kind of thing I hasten to add!).
To do this, first I’m going to share the code snippet with you and then explain what it does and how you can extend it further or alter it to your needs.
[php]
<?php
$sizes = array();
$colours = array();
if($_product->isConfigurable()){
$allProducts = $_product->getTypeInstance(true)->getUsedProducts(null, $_product);
foreach ($allProducts as $subproduct) {
if ($subproduct->isSaleable() && floor($subproduct->getStockItem()->getQty()) > 0 ) {
$sizes[] = $subproduct->getAttributeText(‘config_sizes’);
$colours[] = $subproduct->getAttributeText(‘config_colours’);
}
}
if(count($sizes)>0) {
sort($sizes);
?>
<div class=”desc std config_sizes”>
Sizes: <? echo implode(“, “, $sizes); ?>
</div>
<?
}
if(count($colours)>0) {
sort($colours);
?>
<div class=”desc std config_colours”>
Colours: <? echo implode(“, “, $colours); ?>
</div>
<?
}
}
?>
[/php]
This code was originally posted on http://stackoverflow.com/, but lacked the option to show only the options that had stock on them. Adding “&& floor($subproduct->getStockItem()->getQty()) > 0” on line 7 filtered the items without stock on them out.
Code run down:
- Lines 1 & 2 set up the arrays we’ll be using to show the available options
- Line 4 makes sure we have a configurable product
- Lines 5 & 6 grabs all the simple products and starts to go through each of them
- Line 7 is the cool line, as that line only adds in products that should be added
- Lines 8 & 9 add values for specific attributes to each array (more on these later)
- Then lines 12 to 19 and 20 to 27 spill the options out to the website
Tip: If your website is only ever going to have sizes as options, then you can remove lines 3, 9 and 20 to 27 for the colour options or the opposite lines for the sizes if you’re only using colours on your site.
The two fields you must be aware of are in lines 8 & 9.
These are the attribute names for the configurable products. In this case, they are called “config_sizes” & “config_colours” and must match exactly to the attribute code names that are being used for you size and colour options in Magento.
You can find out what yours are called by going to the Magento admin section, Catalog > Attributes > Manage Attributes and then clicking into your configurable attribute(s) and the code name is in the first box.
Pretty cool so far right? Now let’s this to your site.
Adding this code to your site
In the code snippet above, we must update our configurable options on lines 8 & 9 otherwise this won’t work for us.
Also I’m going to assume that you have worked with Magento themes before and understand the structure of theming in Magento and that you should never, ever change the default theme and you’ll make a copy of the list.phtml file to your website theme directory if needed and also a backup of the current file just in case.
Note: If themes are new to you in Magento, then take a read of this article that explains how they work before continuing.
For the sake of example, I am going to assume that your Magento theme directory is called “my-theme”. What we’re looking for is the file called “list.phtml” located in:
app/design/frontend/default/my-theme/template/catalog/product/
If this file is not present, then copy this file from this directory to your theme folder:
app/design/frontend/base/default/template/catalog/product/
Once you have opened the “list.phtml” take note that this file has TWO views in it, both the grid view and the list view and we’ll need to pop this code in twice and then check both views (assuming you have both views enable on your Magento site)
What we’re looking for is the line that looks like this:
[php]
echo $_helper->productAttribute($_product, $_product->getName() , ‘name’);
[/php]
Being careful of other tags that need to be closed first, after this section, we can add in the code snippet above and press save.
Now nip back to your site and view one of your category list pages where you know you have products that have configurable options on them and see if it’s now displaying them. If you see the options and they look right, then you’re left with one more task for the other view and we’ll cover that next.
If the options did not display:
You may need to just empty the Magento cache for them to appear and if it’s still not appearing, then either we have the attribute name(s) we added above entered incorrectly, the page doesn’t have any configurable products with options that are available, we’re looking at a list view which we haven’t done yet (next section) or the theme may be just hiding this section, so check the pages source code to see if you can see the options there.
Now for the List view
Assuming the above went well for you (which it should do as I have tested this on Magento versions 1.7 & 1.6), we have only done half the job which was for the grid view which is at the top of the list.phtml file. If you scroll down this file and look for the section that reads like this:
[php]
<?php // Grid Mode ?>
[/php]
Now look again for the code:
[php]
echo $_helper->productAttribute($_product, $_product->getName() , ‘name’);
[/php]
And add the same snippet above where appropriate.
Styling:
I’ve included css classes on both the size and colour options called “config_sizes” and “config_colours”, you can of course change these to whatever you like, but do keep classes on them as it will make styling them a lot simpler.
In Conclusion
This code snippet allows you to show the available options on your site for both grid & list views.
Showing the available options on the grid or list pages in Magento is just good practice. I know from a personal point of view, I’m normally just looking for one size and from my Wife’s point of view, she just wants one colour and size is a secondary consideration.

Yes, with pages that have lots of products on this is going to add some extra processing time to the page to load and also you’ll need to style these new options too. If you’re really worried about speed on the grid/list pages, then cutting down the number of items being shown is the biggest win (and also good practice too) and if you’re still concerned, use PHP’s microtime() function to see how long this takes to execute and example 1 on this page will help you loads.
If you get stuck with the above guide, ask your web designer or if you are the web designer or just the store owner wanting to add this, pop a comment at the bottom and I’ll help out if I can.
Enjoy,
Matt

