What is Responsive Website Design?
I’m sure you’ve noticed it by now, this site has had an overhaul, but it’s not-any-old-redesign, it’s a responsive design.
So what does “responsive” mean and why should you have a “responsive” website?
 To answer this, we need a reality check and a little history to what’s been happening over the past few years.
To answer this, we need a reality check and a little history to what’s been happening over the past few years.
Smaller screen sizes are becoming more & more popular, on any given day I’m likely to have used, an Android phone (two browsers, inbuilt and Chrome), an iPad (two browsers also, Safari & Chrome) and a desktop on numerous browsers, Chrome, FireFox, IE 8 and Opera and by 2014, it’s expected that mobile Internet usage will overtake desktops.
Before responsive designs were common place, website owners would make a different layout tailored to different devices. For example a design just for the iPad or iPhone and another for the other widely used devices such as the Android browser or the Blackberry.
I took that approach a while ago on this very site almost exactly one year ago when I launched a mobile version of this site, using a customised theme for smaller devices.
The problem with this approach is that you end up having multiple sites to keep updated. One small change meant more than one set of files to update and that not only an administrative nightmare, it would usually be costly too, as each design was separate so your design fees were doubled, trebled and even more…
One answer to this problem is to use a “Responsive Web Design” or RWD for short. This is a single design that is made up of special elements and use of the @media tag in CSS (CSS is Cascading Style Sheets, they are what makes this page look pretty). Using this tag and special elements, the same design is then used for all browser screen sizes.
Try it for yourself
Assuming you’re using a desktop to view this article, if you now take this website in your browser window and start resizing it downwards you’ll see the site to change, but the overall look and feel has stayed the same.
If you’re on a mobile device, change the devices orientation and you’ll see the resize itself to the windows width.
Neat eh? That’s a responsive website in action.
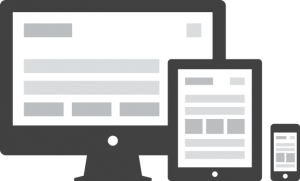
There is a fantastic slide show by John Polacek (from whom also I borrowed a screen shot from for the image at the top and the image above) which you can view on responsive web design here: http://johnpolacek.github.com/scrolldeck.js/decks/responsive/
So why should you have a responsive web site?
Simple, one set of files to update for all versions of the site, for small and medium sites this is ideal and also pretty cheap.
When planning your next eCommerce website, the key question to ask the web designers is:
“Is the site responsive?”, if the answer is no, look elsewhere.
The exception to this rule is for massive sites such as eBay or Amazon, then server side components is a better approach and you can learn more about that here and here.
What do You think of Responsive Sites?
What do you make of this sites redesign and do you love or hate responsive designs?
Let me know in the comments box below.

