How To: Print Emails & Attachments from your iPad – Google Cloud Print
Recently I purchased a new printer, an all-in-one device, with the added bonus of it being able to be connected via wifi, the black plastic lump even has its own email address and its own apps! I was looking in the user settings of Chrome when spotted this purely by accident and realised it was super neat.
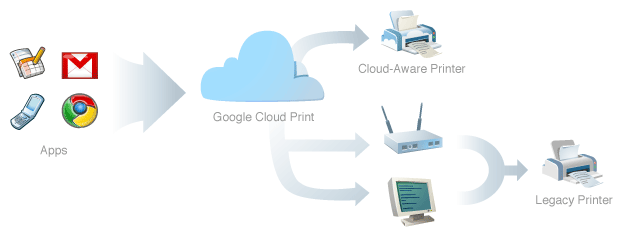
Google have introduced a service called ‘Google Cloud Print‘, which is quite similar to Apple’s AirPrint enabling you to print wirelessly from any device, including an iPad.
However unlike AirPlay, this service is triggered remotely Googles web apps, like Gmail, which means you can print from any network. Super handy for me if I’m out grabbing a coffee, by the time I get home, I can have the latest brief printed off and waiting for my arrival.
Setting up Google Cloud Print
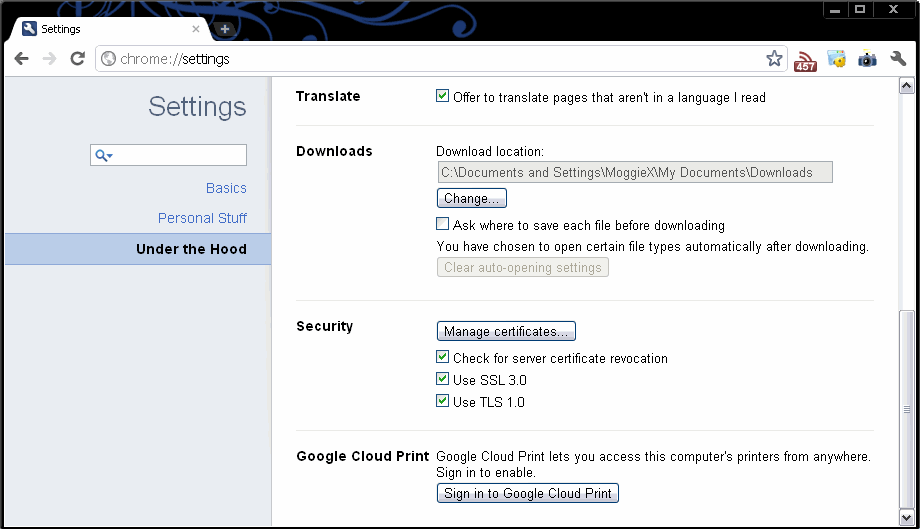
This is child’s play, even I could do it :X Open Google Chrome and navigate to the spanner icon and then select ‘Options’. Scroll to the bottom and hit the sign-in button next to ‘Google Cloud Print’, as shown below:

Next, sign in with your Google account information and you’ll see a ‘Success!’ page, you cannot miss it, it has a big green tick on it, like below:
 Hitting the “Print a Test Page” button is advisable to ensure this actually works and that one has remembered to turn the printer on, give it juice and ensure it has a tree to print.
Hitting the “Print a Test Page” button is advisable to ensure this actually works and that one has remembered to turn the printer on, give it juice and ensure it has a tree to print.
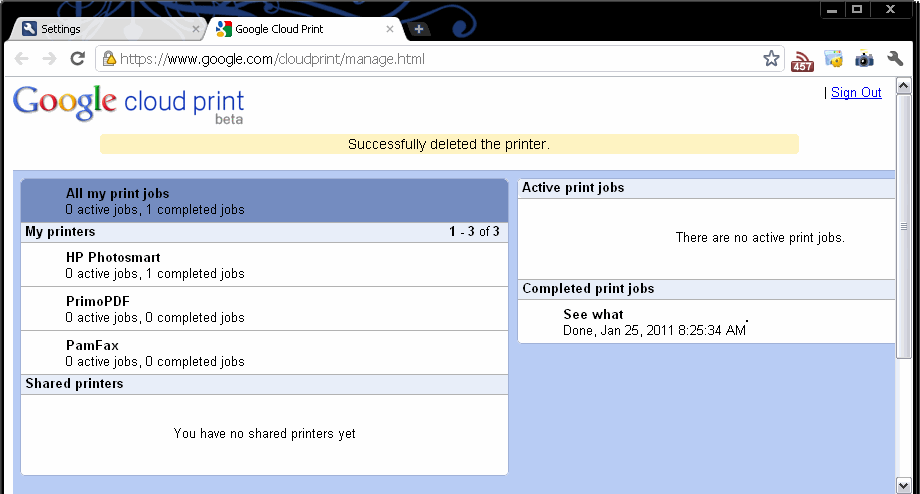
If you then hit the ‘Manage Print Settings” you can alter which printers you would like available to print with and delete any that are not required.

Time to test!
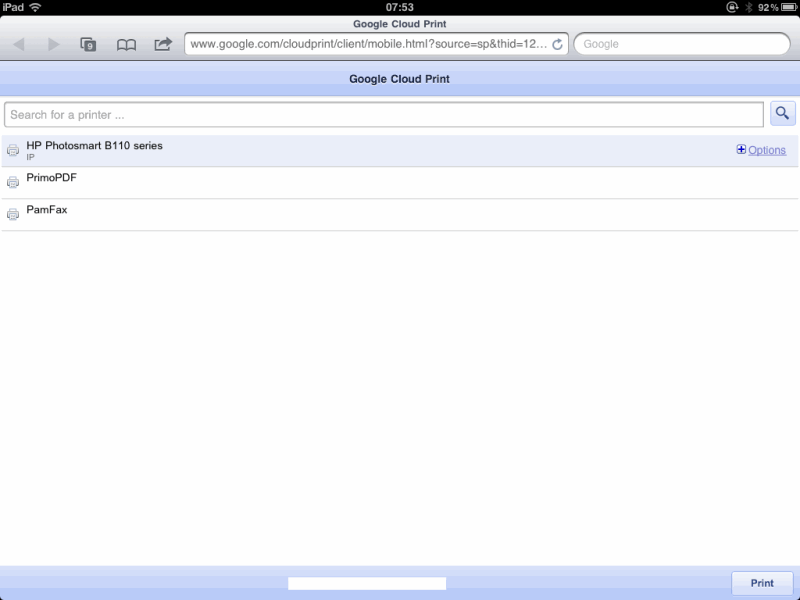
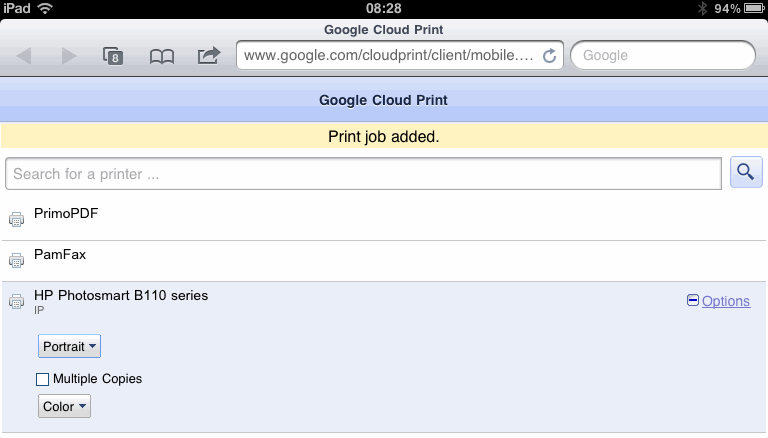
Now this is the neat bit, grab you iPad, iPhone etc and open up Gmail, from the drop down menu go to print and you should see a menu similar to this:
 Select a printer and hit print in the bottom right corner and you’ll be notified that the print job has been added to the queue.
Select a printer and hit print in the bottom right corner and you’ll be notified that the print job has been added to the queue.
 Summary
Summary
I tried the email address thing for the printer and wasn’t impressed, I got a load of extra junk printed along with it. This way I you get what you print and enables me to print outside of my office network.
Google Cloud Print also supports printing more than just emails, you can print Word and PDF files too. So if I ever say “The documents are on the Printer” it doesn’t matter where I am, they really are on the printer!


 Clearing out my old files earlier and I came across some old keywords I used on numerous occasions. Instead of just detailing one, I’m actually going to join a few together here to make a example anyone using eSellerpro could use with a little thought.
Clearing out my old files earlier and I came across some old keywords I used on numerous occasions. Instead of just detailing one, I’m actually going to join a few together here to make a example anyone using eSellerpro could use with a little thought.
