The True Cost of Adding Social Buttons
 A cost, for adding social buttons to your website? Matt you’ve lost the plot…. or have I?
A cost, for adding social buttons to your website? Matt you’ve lost the plot…. or have I?
I wrote an article last year because I was horrified that the Facebook Like buttons are actually adding 84Kb, or in time 1.340 seconds to the page load time of this site. In this article, I look at the social sharing buttons again, but in more depth and identify the weight behind them.
By adding the Facebook, Twitter, Stumbleupon, Digg, Google +1, Facebook Like buttons and so on… you’re adding download weight to your pages and while they might look great and you might put a tick in your mind that you’ve got the social side licked, however… What is the true cost of adding the social buttons to your website?
It’s also worth noting that very shortly you should expect new Facebook buttons to be appearing, called “Want one” and “Own”, the Facebook Like button never really ported to well eCommerce and we’ll soon be seeing these plastered everywhere.
Tools Used
For this exercise, I am going to be using the following tools:
- Webpagetest.org
I freely admit I’m a data freak and a website like this, really does it for me. For the purpose of this article I’ll be using it to identify the resources pulled on page loads. You’ll also find this site exceptionally useful for checking your page loading times as a whole.The data used for the majority of this article comes from this test: http://www.webpagetest.org/result/120220_MW_39ZEJ/ - Excel
The reports that the WebPageTest site creates can be copy/pasted to excel, this is what I’ll be using to filter the results.
Your mileage with these figures will vary upon many factors, such as location and server load. I’ve tried to keep as many aspects that I can consistent across the tests, but obviously things will vary. Felt I should point this out early on.
The use of the IFRAME tag for the majority of these sharing buttons does mean that your website page will continue to load while the external resources are being loaded, sometimes long after the website page has rendered. But my point is, they’re still being downloaded!
Let’s dig in and see what they’re like.
Facebook Social Button
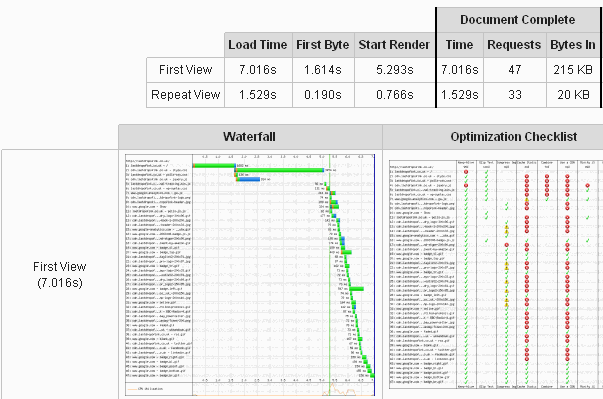
In the previous article, I found that the Like button I was using was accounting for 84.4Kb to the page weight and taking over a second to the final page load time. A screen shot of this is below.

Since then I swapped the button to a different one using a the ShareBar extension to WordPress and its this button set I’ll be looking at in this article and you’ll see them either on the left or at the top of this article (feel use them, if you’re finding this article helpful).
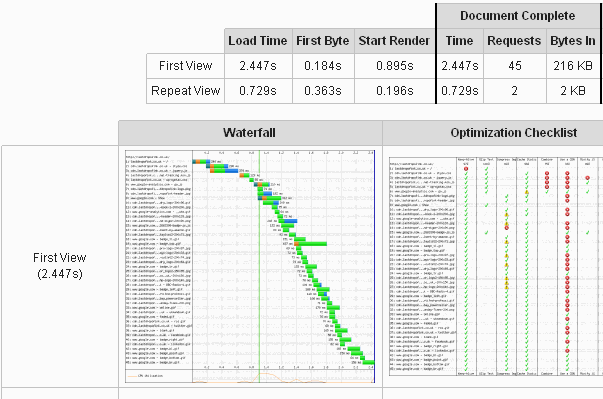
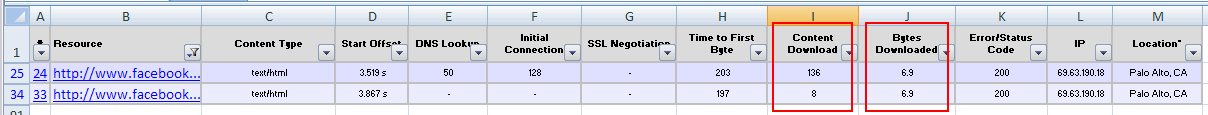
While the button itself is now in an IFRAME tag, which means it’ll load outside the main page and is not classed as page weight, the initial inclusion of the Facebook like button on the site is 6.9Kb and is loaded twice, for a total of 0.142 seconds.

So this is a vast improvement on the earlier article where I found it was pulling in a huge amount of overhead, however we must not forget that even though, this is in an IFRAME, it’s still being downloaded by the user.
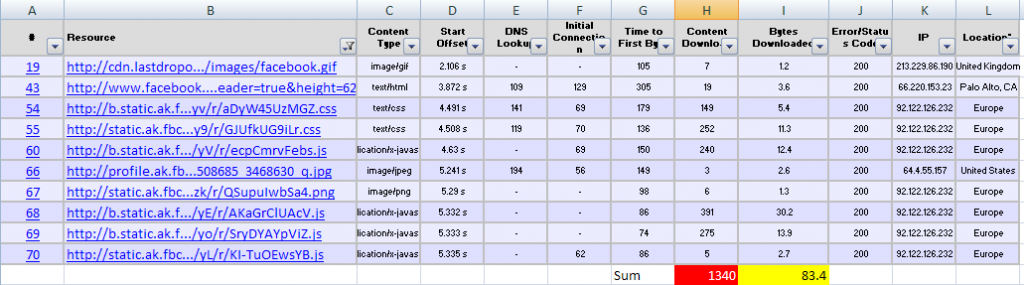
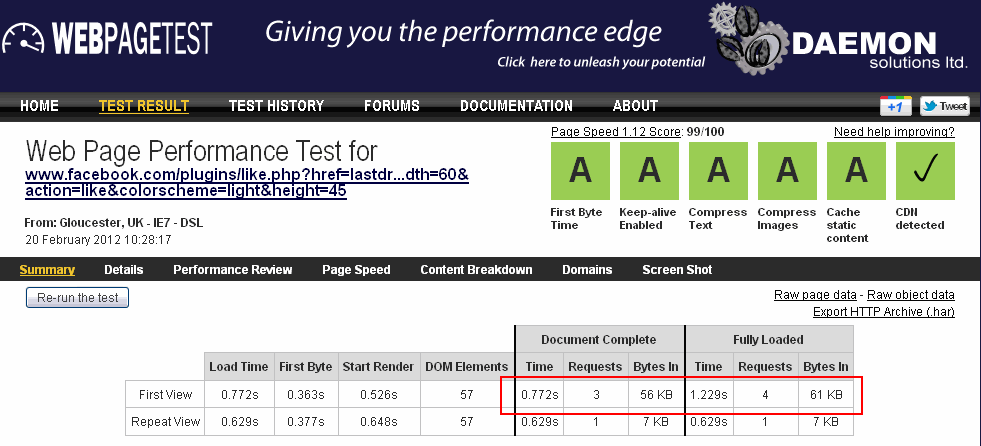
So looking at this for the actual button in question in a separate test reveals that the browser is actually downloading a further 61Kb of data and takes around 1.229 seconds to fully load. This is shown in the screenshot below.

The full test results are here: http://www.webpagetest.org/result/120220_Y1_3A0DZ/
Interesting results so far as we’re getting close to the original 84Kb that I found last year. Lets see how the other buttons fair.
Twitter Social Button
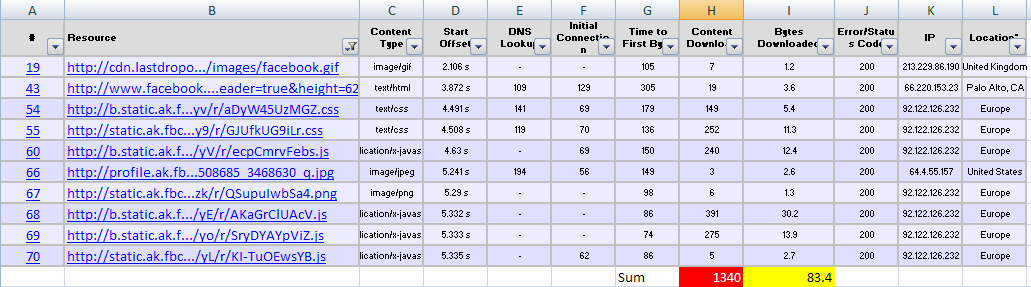
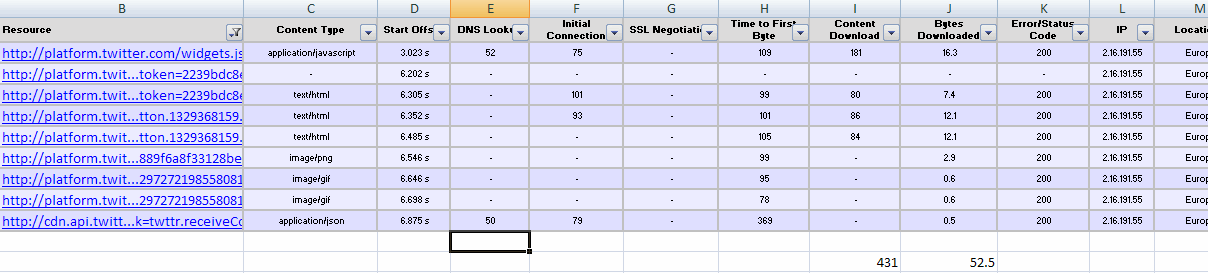
The large twitter button is also not without a fair amount of page weight as well. Using the filters in excel from the previous test, we can see that its accounting for 52.5Kb of bytes downloaded and takes 0.431 seconds to load.

The Twitter sharing button also uses an iframe and we look at this as a separate resource at this page test http://www.webpagetest.org/result/120220_8C_3A0JJ/ we can see that the iframe contents are 16Kb and take 0.720 seconds to load. So that’s an extra 16Kb for the browser to download, on top of the original 52.5Kb, yikes!
Still amazed that these buttons are so top heavy? Keep reading, it gets better!
Google Plus Social Buttons
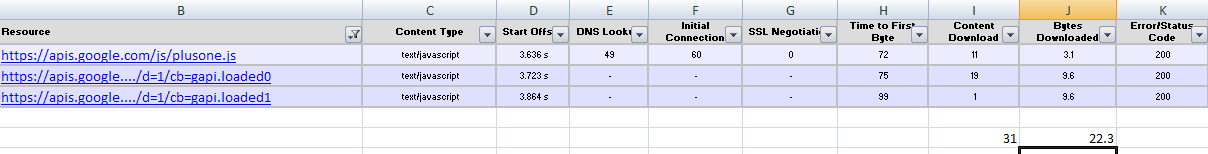
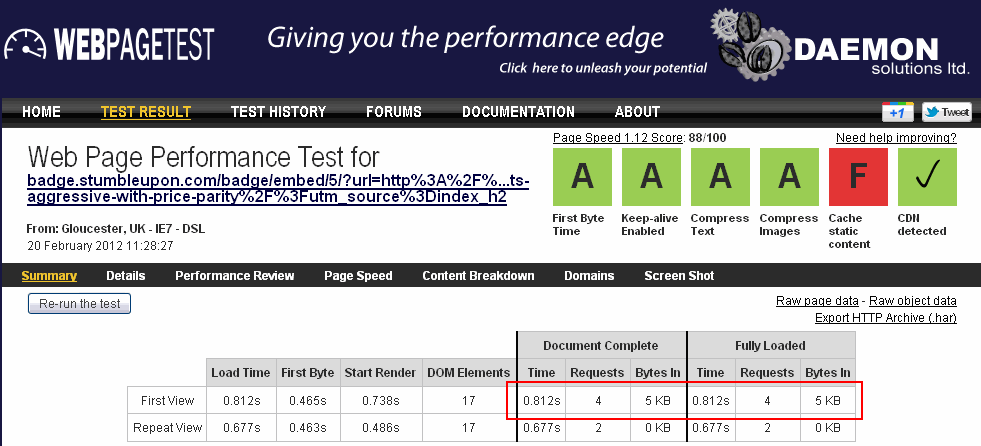
The social buttons for Google Plus One are now becoming very popular and as they work on integrating businesses, we’ll start seeing a lot more of these. The bytes downloaded for the Google Plus button in the test is 22.3Kb and the time take is just 0.31 seconds.

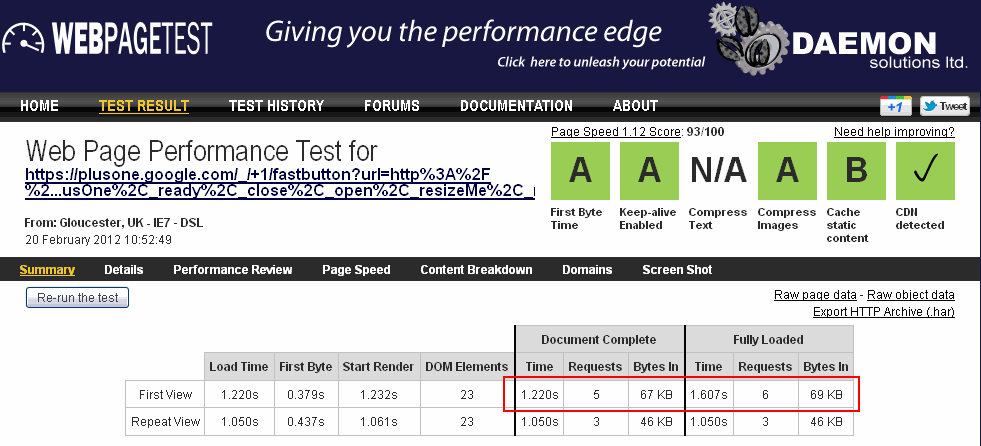
Don’t get too excited just yet… Again the Google plus button is in an IFRAME, but the contents of the IFRAME still need to be downloaded and guess what… this one is at 69Kb and takes 1.607s seconds to load! Test results are in a screen shot and the test results are here http://www.webpagetest.org/result/120220_TQ_3A0NE/

Yea, that was deceptive, the Google Plus button has the lightest include so far, but looking at the total weight of Kb downloaded, 69Kb is monstrous and again I’d like to point out that the browser is having to download this content even after the main page has loaded.
Digg Social Buttons
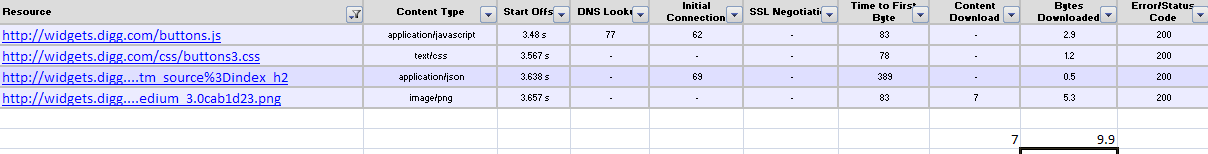
Now it’s time to look at the very popular Digg social buttons for sharing. I might be techy, but I am frankly unsure why its being reported that it took 0.07 seconds to load just one file and the others have no time. If you know why, let me know in the comments box below!
However, this button is coming in at 9.9Kb to load the shell of the button and apparently 0.07 seconds to load it. Although I feel this value is incorrect.

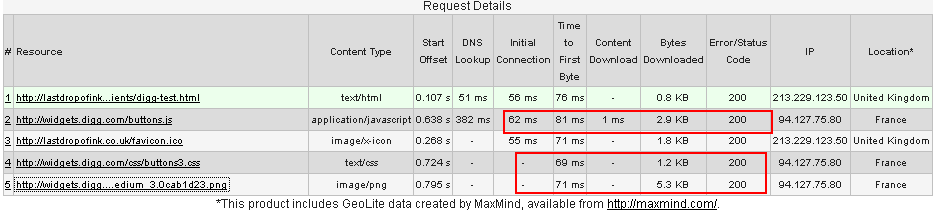
Not too bad so far, so let’s take a look at what it loads. This one was a little tricky to nail down, as unlike the other buttons so far they’re using iframes, this one is using a javascript include to bring the other elements in and to test this I have take the chunk of HTML & JavaScript that is used to load the button, put it on its own page and then page speed tested that by itself (I WILL find the weight of this button!).

The page test & results are here http://www.webpagetest.org/result/120220_15_3A0Y1/ and as this is a separate page, the results are slightly different as we need to remove the TTFB and the page from the sum of the components. The button resources come in at a total 9.4Kb of assets, with the png image taking up the majority of this weight at 5.3Kb.
Again I don’t know why the time taken to download the resources is not appearing in the test, but out of all the social buttons tested by far, at a total of 9.4Kb this is by far the lightest button!
Stumbleupon Social Button
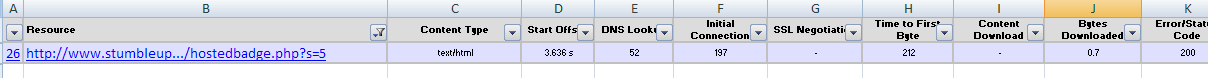
This button is back to using a script file that weights just 0.7Kb, a fraction of a second to load and an IFRAME.

Again lets look at the iframe weight by itself in its own test http://www.webpagetest.org/result/120220_RN_3A108/ and we find that this button comes in at a very palatable 5Kb, however sucks at a load time of 0.812 seconds.

AddThis Social Buttons
 The last button that I am going to test as part of this article is the “AddThis” button. I’ve chosen this button on top of the other ones I use because this tool can be seen as a quick fix for websites.
The last button that I am going to test as part of this article is the “AddThis” button. I’ve chosen this button on top of the other ones I use because this tool can be seen as a quick fix for websites.
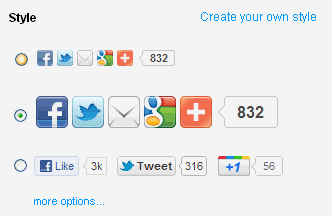
I’ve chosen the middle set of 3 options for icon size and also the generic code for “A Website”, obviously if you’re using smaller or larger buttons and for a different platform, your actual results will differ, but for a ball park figure this will be adequate.
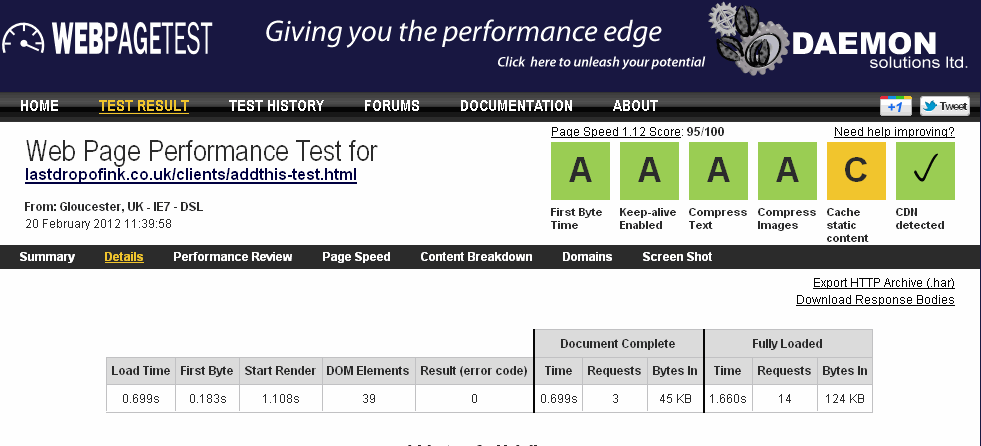
On the first page load for the test file I made, I can already tell this one is going to lag badly. I’m on 50Mb broadband and the page lagged for ~1 second, thats not a good sign!
And… I was right. Again I need to remove the TTFB (Time To First Byte) from the equation, but on first impressions 124Kb is a whopping amount of data to be downloading.

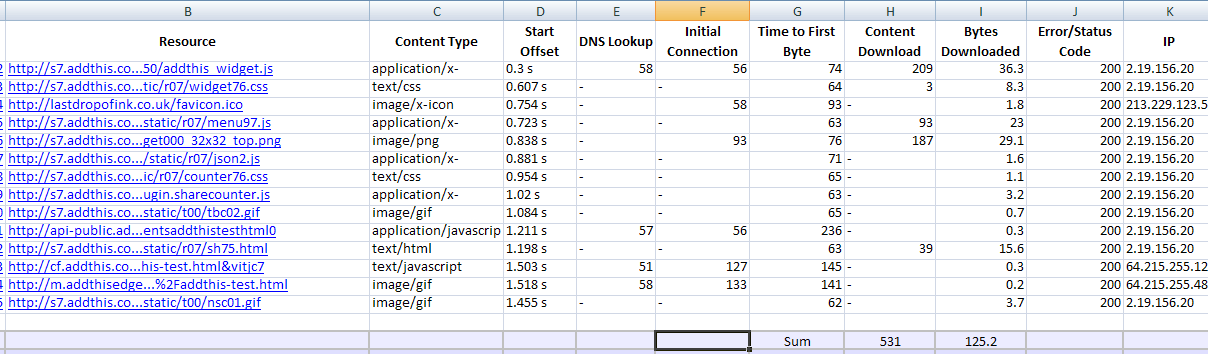
I’ve pulled the results out into excel as shown in the screen shot below:

The time take is incorrect again, however its interesting to see that when we sum the bytes downloaded, that we’re coming in over the original page weight at 125.2Kb. Eitherway this social set of buttons is the largest so far.
Summary
I’ve delved into the truer weights of loading these social buttons to help you understand that adding these buttons do come with a cost attached to them. While many of these use iframes to pull in the data from the external sites and don’t count towards to page load time to get the page loaded in the clients browser, they are still being downloaded and add to the true total weight of the page.
I feel its also worth pointing out that with the majority of the buttons tested, they are using content delivery networks, which will help with the delivery speed of the data across the globe. Also the scores from the testing sites were indicating clearly that the providers of these buttons have highly optimised systems to deliver the content, with most of them scoring A’s for each mark and of course, browsers do cache these data files, so if a user has been to another site and downloaded the sharing buttons, the weight is much less as the browser as the files in its cache.
The AddThis set of social sharing buttons might be the largest of them all in this test, however to be fair here, you’re unlikely to have both the AddThis buttons AND the other buttons separated on your pages.
So looking at the results as a whole, an aggregated tool such as AddThis (which is free) could offer a huge benefit to your website visitors when compared to loading each social sharing button separately.
Questions for You
For me personally, I’m dropping the stumble upon sharing button, but keeping the others on this site until I have the spare time to look at adding an aggregated option in combination with the ShareBar features as I’d need to style it heavily to get it to appear how I would like it to appear (vertically and horizontally).
So my questions for you are:
- Did you know these buttons add considerable page weight to your website pages?
- How many sharing buttons do you use?